After someone presented me GTMetrix, a performance evaluation web site, I immediately tested it against my Blog…
After someone presented me GTMetrix, a performance evaluation web site, I immediately tested it against my Blog…
Result was not too bad, but could be greatly improved.
I read many pages on the web, about WordPress optimization. And I could not figure out which one to choose… so I tested several, and I’m proposing to share my results with you here….
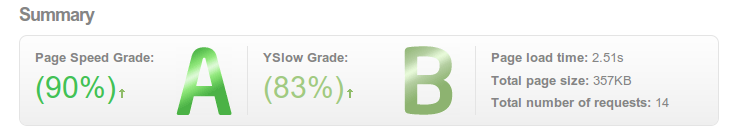
For your information, according to GtMetrix, my initial and final performance values are:
| Before | After | Benefice | |
|---|---|---|---|
| Page speed grade | 90% | 99% | +9% |
| YSlow grade | 83% | 93% | +10% |
| Page load time | 2.51s | 1.63s | -35% |
| Total page size | 357KB | 269KB | -25% |
Note: I did this testing again after a fresh migration to WordPress 3.2
Performance analysis
The good point with GtMetrix is that you can have explanations/advises on your issues.
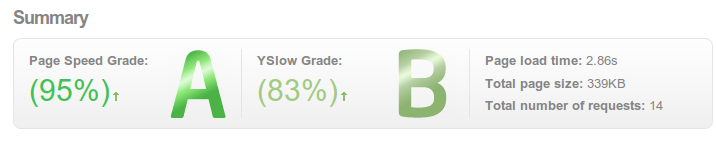
Let’s look at it at the start:

Results are already not too bad (also because I paid attention to the size of the pictures and their compression, but that’s another story…)
Nevertheless, my goal was to improve this. So I looked at the recommendations.
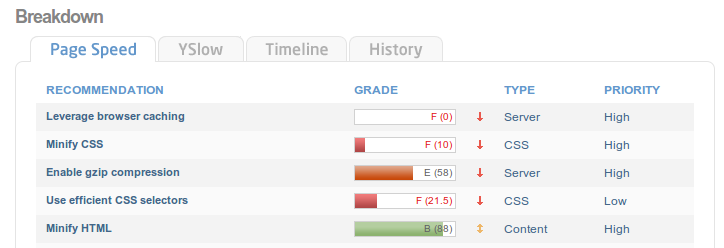
Page speed recommendations:
 Outcomes of the page speed analysis are obvious: I need to minify pages (CSS, gzip,…).
Outcomes of the page speed analysis are obvious: I need to minify pages (CSS, gzip,…).
So I first installed wp minify
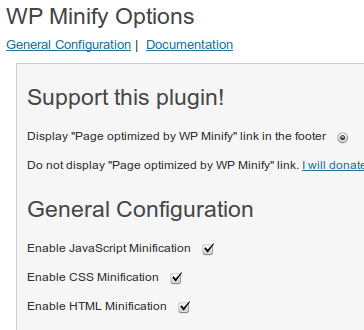
WP Minify
Its configuration is very simple (available from the Settings menus on the left).

I just made sure the 3 checkboxes from the General Configuration section were set, and that’s it…
Performance impact: I re-run the analysis
 As expected, the “page speed” indicator was improved (90% -> 95%)…
As expected, the “page speed” indicator was improved (90% -> 95%)…
This is confirmed looking at its detailed analysis.
Page speed recommendations:
 (minify CSS, minify HTML, gzip,… have disappeared now)
(minify CSS, minify HTML, gzip,… have disappeared now)
I then checked the YSlow page to identify next major improvements.
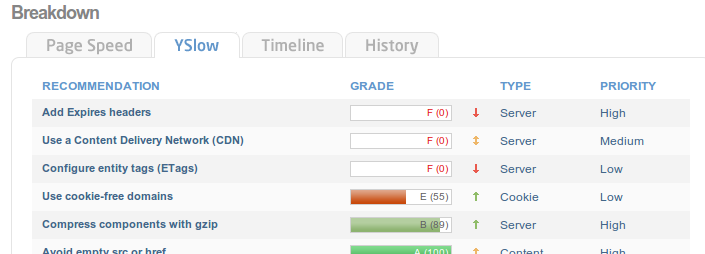
YSlow recommendations:
 I need now to work on headers, ETags,…
I need now to work on headers, ETags,…
This made me turn to a plugin that could manipulate HTML headers and provide additional caching mechanism: W3 Total Cache
W3 Total Cache
This is a quite big plugin. A lot of documentation/explanations are available.
Just two things to notice on my installation:
- need to setup WM_CACHE command in wp-config.php (see documentation)
- as I have already installed WP Minify (and I read minification in W3 Total Cache was less efficient), I simply deactivate the minify module of W3 Total Cache
Plugin installation create a full “Performance” section in your admin left bar, with several underlying menus.
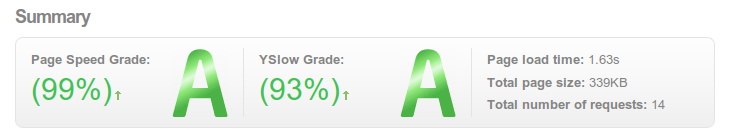
Once installed, the performance tests are the following:
 Exactly what I was targeting !
Exactly what I was targeting !
Less than 2 seconds to download the page, that’s really great…
Total page size could be improved, but this is also very dependant on the pictures available on my blog. I worked on their size, making sure they were properly compressed and cropped to the target size display (to minimize the need to transfer useless bytes). I could not go lower than 200k-230k, out of the 339k downloaded in the performance test…
What could I also improve now ?
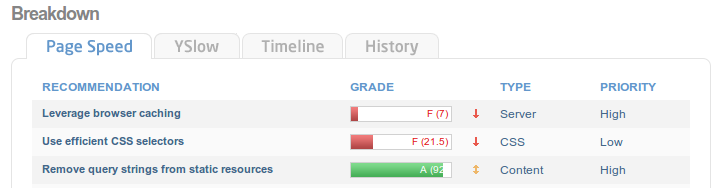
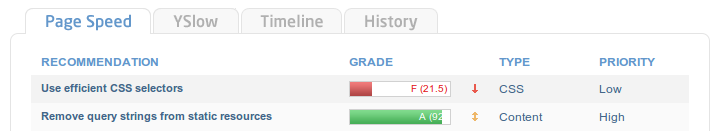
Page speed recommendations:
 “Use efficient CSS selectors”… What does it mean ?
“Use efficient CSS selectors”… What does it mean ?
It’s a question of structuring your CSS file.
As I’m using the “out of the box” theme (Twenty Ten), so I don’t want to play with this now…
What about YSlow ?
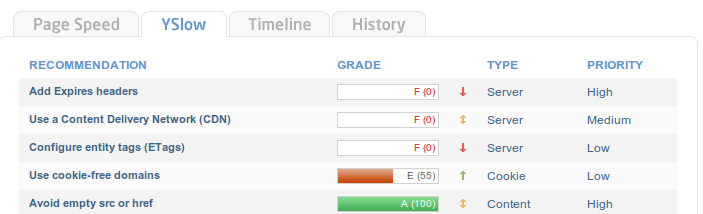
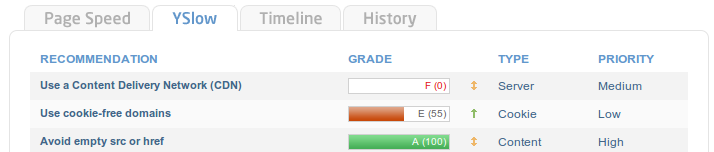
YSlow recommendations:
 “Use cookie-free domains”… What does it mean ?
“Use cookie-free domains”… What does it mean ?
Some documents (especially pictures, media,…) are requested by the client browser when composing the page. As they are located on my WordPress site, in the WordPress hierarchy, the client browser automatically provides the authentification cookie when requesting the page. This cookie is useless (and ignored). A good practice is to store those media on a separate web site (at least a separate hierarchy) that do not require cookies…
Unfortunately, that’s not the way the WordPress composing interface behaves (when you click on “upload media”, the files are stored within WordPress hierarchy), and I don’t want to change that…
“Use a Content delivery Network (CDN)”…
Yes, of course, that would be nice to share the load using reverse proxies… But my blog is hosted, and I don’t have control on any CDN (and I don’t want to pay for that…)
Conclusion: I’m done for now !
Remark : I also noticed an extension (Really Static) that transforms your dynamic pages into static HTML pages. If your blog is not changing a lot (which is my case), that will save you the time to compose your pages on your server. That’s great.
I tested it in my previous WordPress version (3.1.x), and I didn’t see any significant change (mostly because my hosting server is probably not loaded at all). So I removed it.
But if you are using an heavily loaded server, this extension is definitively useful…