 Holidays ! Good time in perspective…
Holidays ! Good time in perspective…
But today, I’m still at home, and it’s raining “cats and dogs”… So, I read some twitts & blogs, and this investigation led me challenging my blog “quality” in regards of new Google indexing engine.
Thanks to Diane Bourque website and journal, I had some hints…
Authenticate your blog
I saw an article about authenticating your pages with your Google account (on Descary.com, in French).
I don’t know how efficient this mechanism is, but I wanted to test it.
For non-French native speakers, here is what I did (mostly based on the above post !)
Step 1: create an “About” page on your WordPress blog and link to you Google+ page
In my case, that was already done. I used the default page created in WordPress since the beginning to introduce myself (photo,…).
I just had to enter an additional anchor (A tag) in that page that:
- points to my Google+ personal page (an URL looking like: http://plus.google.com/your_personal_number),
- includes the keyword “rel” set to the value “me” (rel=”me” to include in the A tag)
- includes the keyword “ref” set to the value “author” (ref=”author” to include in the A tag)
I created it as a link attached to my name (I think it makes the most sense there…):
<a href=http://plus.google.com/your_personal_number ref="author" rel="me">
Step 2: Add a link to this “About” page in each of your WordPress articles.
First solution: via an additional HTML text to add
This can be done very simply by adding a Widget (type “Text”) to any sidebar (I chose the Main Sidebar, but it could be anywhere). Go to your admin console, section “Theme”, menu “Widget”.
The content of this HTML code is up to you, but you have to include an anchor link (A tag) that includes:
- href to your “about” page on the same server
- ref=”author” as a keyword (I don’t know if this is mandatory for authentication mechanism, but this is good to improve the “snippets” compliancy, see below)
Second solution: modifying the “About” menu if you have any
I saw this second option in Yoast blog.
I didn’t test it…
Step 3: link your Google+ profile with this “About page”
Go to your profile page in Google+.
In your “bio” tab, click on the “Links” menu on the right to create an additional link (“add custom link”).
Enter your “About” page URL.
…
That’s it !
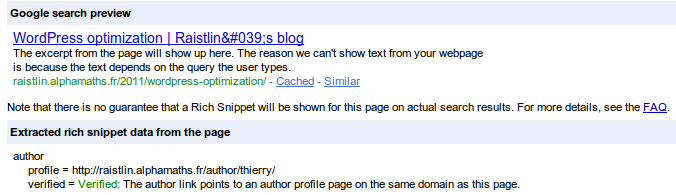
It should work… I tested it, via Google Rich Snippets Testing Tool: I could see the following:
 As you can see, the “author” is verified…
As you can see, the “author” is verified…
I hope this is good !
(if you have any feedback on this, don’t hesitate to drop a comment, I would appreciate some experience…)
Improve Google Snippets
To check my blog “quality” againts Google’s rules (…), I went on Google Rich Snippets Testing Tool and tested my pages again.
Here, the main error I had was about a missing “update” atribute/snippet information.
This is true that I’m using the latest Twenty Eleven theme, and may be all potential other missing snippets are already taked into account (great !).
If this is not the your case, you can refer to this article (How To Add Rich Snippets for Reviews To Your WordPress Blog) which helped me solving my issues (and which presents other snippets corrections).
Looking at my theme pages, I understood I had to modify template “content-single.php“.
You can do that in your WordPress admin console, menu “Appearance”, then “Editor”. On the right side, you should select the appropriate template (“content-single.php” in my case). It could be different for you, depending on your theme ! (on his blog, James Bruce is suggesting to use “single.php“…)
I entered:
<header class="entry-header"> <h1><?php the_title(); ?></h1> <?php if ( 'post' == get_post_type() ) : ?> <div class="updated"> <div class="entry-meta"> <?php twentyeleven_posted_on(); ?> </div> <!-- .entry-meta --> </div> <?php endif; ?> </header><!-- .entry-header -->
instead of:
<header class="entry-header"> <h1><?php the_title(); ?></h1> <?php if ( 'post' == get_post_type() ) : ?> <div class="entry-meta"> <?php twentyeleven_posted_on(); ?> </div> <!-- .entry-meta --> <?php endif; ?> </header><!-- .entry-header -->
(you will notice I simply add a “container” class named “updated”).
I went back to the Google testing page, and no error anymore…
Then I had to investigate a little bit more for my Pages (Articles are good now, but Pages are not).
I simply add the same DIV with class=”updated” into the template “content-page.php” (under the “header” section, just after the title). This creates an additional line with this data when looking at the page, but if you don’t want it, you can very simply hide it in the CSS, using the style (.updated) as a key to hide text (“display:none;”) of course…
With this in hands, I checked all my pages with Google tool, and it looks good everywhere.
Let’s see the outcome !
P.S.: on Google’s help page, there is a link to an additional form for fill in. I did all the above and the tests, without filling this page. Neverthless, I filled the form afterwards, so “see” if I receive any kind of feedback from Google…
External references:
- Blog (French): Descary.com
- Blog (English): Yoast blog
- Blog (English): How To Add Rich Snippets for Reviews To Your WordPress Blog
- Google testing tool: Google Rich Snippets Testing Tool
- Google help on Authoship
